Cara Membuat membuat Animasi menggunakan diphotoshop :
Adobe Photoshop adalah progam suatu editing gambar yang digunakan untuk mengedit atau mengolah suatu gambar/subjek dimana aplikasi ini dapat membuat gambar sebelumnya menjadi lebih indah dan lebih tinggi . Banyak kita ketahui hampir semua orang diluar sana telah menggunakan aplikasi photoshop , seperti pengalaman saya sendiri di SMA saya sudah mengenal Adobe Photoshop pada awalnya saya terkagum melihat hasil dari sebagian orang yang sudah bisa mengoprasikan photoshop . Kemudian saya berfikir mungkinka saya bisa melakukan hal yang sama seperti mereka? Tanpa basa basi saya pernah mencoba menggunakan aplikasi photoshop , awalnya saya bingung entah apa yang pertama kali saya lalukan ! Kebetulan saya bingung ...Hhheee saya mencoba melihat Artikel orang lain cara cara yang pertama mereka lakukan .. Nah dari situlah saya dapat mengetahui dan dapat menggunakan aplikasi photoshop :-)
Untuk mempersingkat waktu , saya akan memperlihatkan hasil editing saya sendiri dengan menggunakan photoshop ..
Langkah pertama :
1. Bukalah aplikasi photoshop
2. Pilih New / Ctrl+N (Untuk membuat layer baru) , untuk ukuran bebas Backgroun Contents > Transparent
2. Pilih New / Ctrl+N (Untuk membuat layer baru) , untuk ukuran bebas Backgroun Contents > Transparent
3. Kemudian File -Open-Masukan Gambar 1
4. Pindah gambar ke layer 1 gunakan -Regtangular marquee tool
5. Aktifkan layer 1 , kemudian klik -Elliptical Marquee toll untuk membuat lingkaran ditengah gambar dengan menekan shiff kemudian delete .
6. Setelah itu Klik kanan -fx dibawah layer pilih -Inner Glow-Elements-untuk Size 32 px
7. Pilih File-Open- Masukan Gambar 2

8. Masukan Gamar 2 kelayer , dengan mengeser kursor kelayer
9. Setelah itu , klik layer 2 (Redamkan) kemudian pindah kelayer 1 hingga tampilan peta dibelakang layer 1.
10. Selanjutnya , pilih - Window-Animation-Duplicate layer agar tampilan menjadi 2 layer
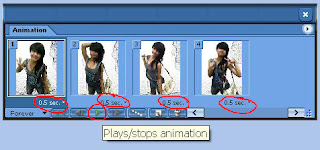
11. Kemudian klik kanan Atur >Selects frame delay time gunakan 0.2
12. Jika sudah klik -Tweens animation frame untuk >Frames to ADD nya jadikan 10.
Selesai
ini lah hasil akhirnya !!
Menarik kan , tentunya :-)
4. Pindah gambar ke layer 1 gunakan -Regtangular marquee tool
6. Setelah itu Klik kanan -fx dibawah layer pilih -Inner Glow-Elements-untuk Size 32 px
7. Pilih File-Open- Masukan Gambar 2

8. Masukan Gamar 2 kelayer , dengan mengeser kursor kelayer
9. Setelah itu , klik layer 2 (Redamkan) kemudian pindah kelayer 1 hingga tampilan peta dibelakang layer 1.
10. Selanjutnya , pilih - Window-Animation-Duplicate layer agar tampilan menjadi 2 layer
11. Kemudian klik kanan Atur >Selects frame delay time gunakan 0.2
12. Jika sudah klik -Tweens animation frame untuk >Frames to ADD nya jadikan 10.
Selesai
ini lah hasil akhirnya !!
Menarik kan , tentunya :-)




















 Database atau basis data
adalah kumpulan data yang disimpan secara sistematis di dalam komputer
dan dapat diolah atau dimanipulasi menggunakan perangkat lunak (program
aplikasi) untuk menghasilkan informasi. Pendefinisian basis data
meliputi spesifikasi berupa tipe data, struktur, dan juga
batasan-batasan data yang akan disimpan. Basis data merupakan aspek yang
sangat penting dalam sistem informasi dimana basis data merupakan
gudang penyimpanan data yang akan diolah lebih lanjut. Basis data
menjadi penting karena dapat menghidari duplikasi data, hubungan antar
data yang tidak jelas, organisasi data, dan juga update yang rumit.
Database atau basis data
adalah kumpulan data yang disimpan secara sistematis di dalam komputer
dan dapat diolah atau dimanipulasi menggunakan perangkat lunak (program
aplikasi) untuk menghasilkan informasi. Pendefinisian basis data
meliputi spesifikasi berupa tipe data, struktur, dan juga
batasan-batasan data yang akan disimpan. Basis data merupakan aspek yang
sangat penting dalam sistem informasi dimana basis data merupakan
gudang penyimpanan data yang akan diolah lebih lanjut. Basis data
menjadi penting karena dapat menghidari duplikasi data, hubungan antar
data yang tidak jelas, organisasi data, dan juga update yang rumit.





