Cara Membuat Gambar Animasi Photoshop
MEMBUAT GAMBAR ANIMASI
Sebenarnya sudah lama saya ingin membuat postingan tentang cara membuat gambar animasi bergerak, tapi selalu terlupakan oleh saya, ditambah lagi sudah lama saya tidak punya waktu dan semangat untuk terus melanjutkan hobi saya untuk bermain blog ini, maklum orang sibuk… orang sibuk atau sok sibuk ya? Hahahhaa… =P
Sebelumnya saya mau memberitahukan bahwa saya sudah lama putus dengan pacar saya yg ada pada postingan saya yg dulu pernah saya posting disini... tapi syukurlah keberuntungan saya gak berhenti sampai disitu, beberapa waktu setelah saya putus, saya dipertemukan dengan gadis impian saya yg lain yg syukur alhamdulillah mampu membuat saya berfikir untuk menghentikan pencarian panjang dalam hidup saya.. Ciiieeeehhhh, cuurrhaaaaaatttt… =D
Sebelumnya saya mau memberitahukan bahwa saya sudah lama putus dengan pacar saya yg ada pada postingan saya yg dulu pernah saya posting disini... tapi syukurlah keberuntungan saya gak berhenti sampai disitu, beberapa waktu setelah saya putus, saya dipertemukan dengan gadis impian saya yg lain yg syukur alhamdulillah mampu membuat saya berfikir untuk menghentikan pencarian panjang dalam hidup saya.. Ciiieeeehhhh, cuurrhaaaaaatttt… =D
Pada tutorial kali ini saya akan menggunakan foto tunangan saya
yg gak sengaja saya temukan dalam komputer saya, foto ini sudah dia edit
dengan editan-editannya yg keren… serius keren kok yanx editannya…
sumpahh… lebih semangat lagi ya belajar photoshopnya… hehehee ^^
Udah ah cukup chit chatnya… berikut hasil yg saya dapatkan dari foto tunangan saya:
bagi sobat yg berminat untuk membuat efek animasi pada gambar atau foto sobat seperti pada contoh diatas, berikut langkah-langkahnya:
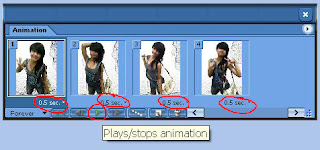
Setelah visibilitas layer paling atas hilang maka gambar pada Animation Pallete tidak akan sama lagi dengan sebelumnya. Pada langkah ini kita akan mendapatkan hasil seperti dibawah ini.
MEMBUAT GAMBAR ANIMASI
Sebenarnya sudah lama saya ingin membuat postingan tentang cara membuat gambar animasi bergerak, tapi selalu terlupakan oleh saya, ditambah lagi sudah lama saya tidak punya waktu dan semangat untuk terus melanjutkan hobi saya untuk bermain blog ini, maklum orang sibuk… orang sibuk atau sok sibuk ya? Hahahhaa… =P
Sebelumnya saya mau memberitahukan bahwa saya sudah lama putus dengan pacar saya yg ada pada postingan saya yg dulu pernah saya posting disini... tapi syukurlah keberuntungan saya gak berhenti sampai disitu, beberapa waktu setelah saya putus, saya dipertemukan dengan gadis impian saya yg lain yg syukur alhamdulillah mampu membuat saya berfikir untuk menghentikan pencarian panjang dalam hidup saya.. Ciiieeeehhhh, cuurrhaaaaaatttt… =D
Sebelumnya saya mau memberitahukan bahwa saya sudah lama putus dengan pacar saya yg ada pada postingan saya yg dulu pernah saya posting disini... tapi syukurlah keberuntungan saya gak berhenti sampai disitu, beberapa waktu setelah saya putus, saya dipertemukan dengan gadis impian saya yg lain yg syukur alhamdulillah mampu membuat saya berfikir untuk menghentikan pencarian panjang dalam hidup saya.. Ciiieeeehhhh, cuurrhaaaaaatttt… =D
Pada tutorial kali ini saya akan menggunakan foto tunangan saya
yg gak sengaja saya temukan dalam komputer saya, foto ini sudah dia edit
dengan editan-editannya yg keren… serius keren kok yanx editannya…
sumpahh… lebih semangat lagi ya belajar photoshopnya… hehehee ^^
Udah ah cukup chit chatnya… berikut hasil yg saya dapatkan dari foto tunangan saya:
bagi sobat yg berminat untuk membuat efek animasi pada gambar atau foto sobat seperti pada contoh diatas, berikut langkah-langkahnya:
Setelah visibilitas layer paling atas hilang maka gambar pada Animation Pallete tidak akan sama lagi dengan sebelumnya. Pada langkah ini kita akan mendapatkan hasil seperti dibawah ini.





















Prediksi Togel Mbah Bonar Taipei 7 Desember 2020 Gabung sekarang dan Menangkan Hingga Ratusan Juta Rupiah !!!
BalasHapus